웹 스토리보드
스토리보드 양식은 정해진 것은 없습니다. 필요나 협의에 따라 적절한 양식을 정하여 작성하면 됩니다. 그러나 반드시 지켜야 할 것은 있습니다. 바로 기능과 화면의 구분이 표시되어야 한다는 점입니다. 이것은 기능 번호, 화면 번호라 할 수 있습니다. 이 내용은 요구 사항의 내용이 스토리보드에 모두 고려되었는지 확인하는 방법이 됩니다.
또한 스토리보드의 각 페이지의 내용이 앱/웹의 어느 부분을 설명하고 있는 것인지도 파악할 수 있어야 합니다. 기획 툴을 사용할 경우 기능 상으로 어느 정도 자동 파악이 가능할 수 있습니다. 그러나 PPT 또는 기타 문서 툴을 사용할 경우 표시를 해야 합니다.
기획 툴을 사용하는 기획자가 항상 생각하고 있어야 하는 것은 이 툴 또한 개발된 앱/웹이라는 점입니다. 기획 툴을 사용하는 기획자는 사용자로서 앱/웹을 이용하는 것입니다. 기획자의 편의는 바로 기획 툴 기획자의 설계에 의한 것이고, 기획 툴 개발 기획자는 아직 기획 툴이 론칭되지 않았기 때문에 이러한 기능을 스토리보드에서 앱/웹의 어떤 부분에 연결되는 것인지 체크하면서 작업했을 것이라는 점입니다.
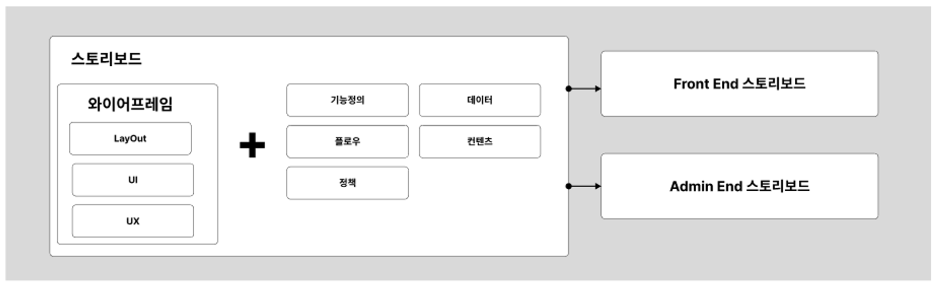
스토리보드는 해외에서는 와이어프레임으로 명칭되고 있습니다만, 국내에서는 UI에 대한 Description 설명의 정도 차이로 와이어프레임과 스토리보드로 구분되어 오는걸 경험했습니다.
와이어프레임
와이어프레임(Wireframe)은 디자이너를 위한 LayOut, UI, UX에 비중이 큽니다. 따라서 컨셉, 링크와 흐름에 따른 내용이 중요합니다.
따라서 손그림으로도 충분히 설계를 할 수 있고, 파워포인트, 키노트, 피그마, Miro, Whimsical 등의 화이트보드에서도 가능합니다.

스토리보드
스토리보드(StoryBoard)는 와이어프레임에 추가로 정책, 데이터연동, 기능정의 등의 구축과 개발을 위한 모든 정보가 담겨 있습니다.

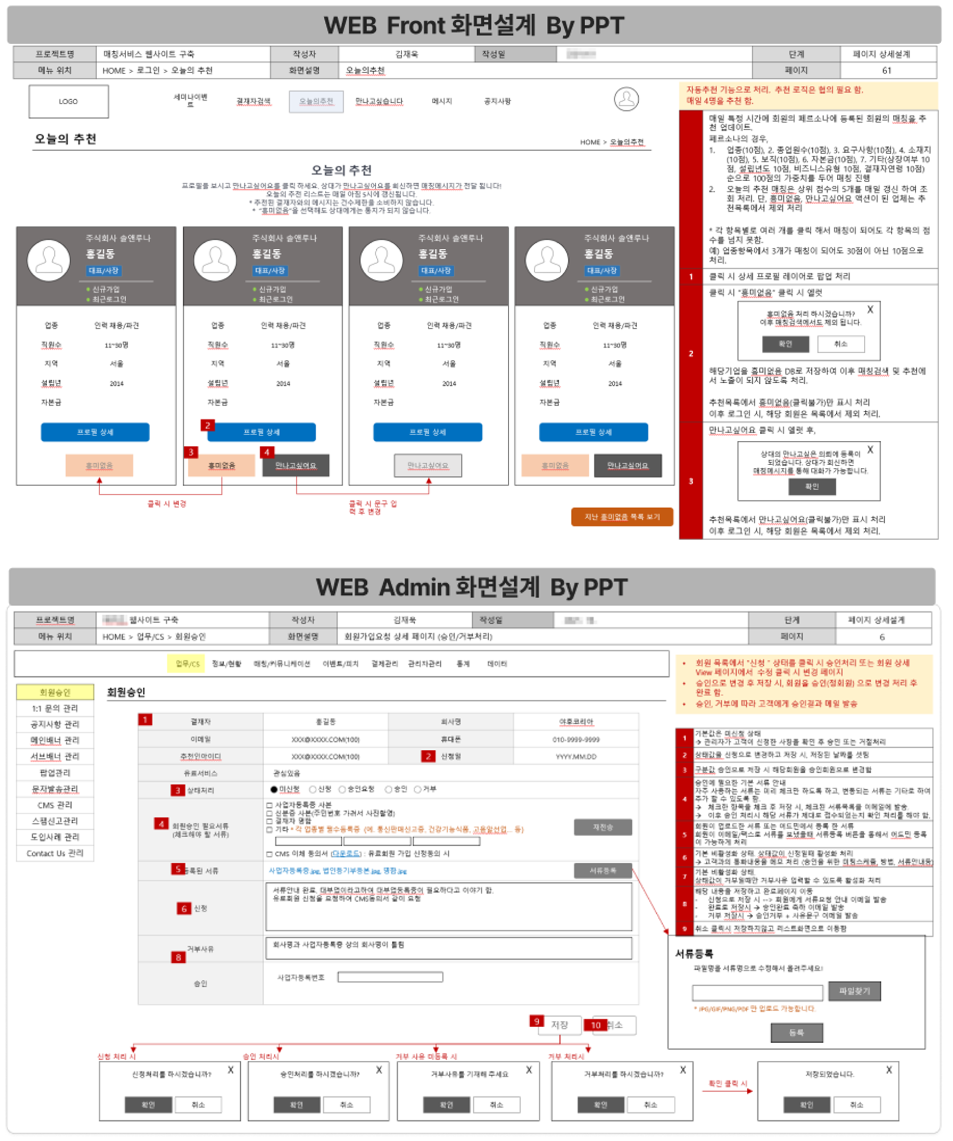
여기에 추가로 프론트앤드, 어드민앤드로 스토리보드를 구분하여 설계를 진행 합니다.
이때 프론트를 먼저 하는것을 추천 드립니다. 이 전에 어드민IA 설계에 말씀 드렸듣 어드민 IA는 프론트를 기반으로 설계 되기 때문입니다.

이후 이러한 스토리보드를 가지고 “프로토타이핑”을 진행 하게 됩니다.
SI 프로젝트의 경우 개발비중이 큰 기능 중심의 스토리보드도 존재 합니다. 이것은 대규모 프로젝트의 “개발방법론”의 프로젝트 진행방식에서 웹 및 윈도우용 소프트웨어 개발에 많이 사용되며, ERP등의 개발환경 프레임이 선택이 되는 경우에 잘 짜여진 톱니바퀴와 같은 역할을 위한 용도로 스토리보드가 사용됩니다.
'앱.웹 기획 > 04. 상세화면 설계' 카테고리의 다른 글
| 기술과 디자인 완성도 높은 앱을 사용자가 이용하지 않게 되는 이유 (0) | 2023.12.18 |
|---|---|
| 프로토타이핑 (2) | 2023.12.16 |
| 드래프트 와이어프레임 화면설계 (0) | 2023.12.14 |
| 화면상세설계 해보기 (0) | 2023.12.13 |
| 스토리보드 기초 (0) | 2023.12.12 |