스토리보드 중에서 화면상세설계 부분을 한번 간단하게 설명을 드려보겠습니다.
아래 기준은 PPT로 작성한 것을 기준으로 이야기 해 보겠습니다.

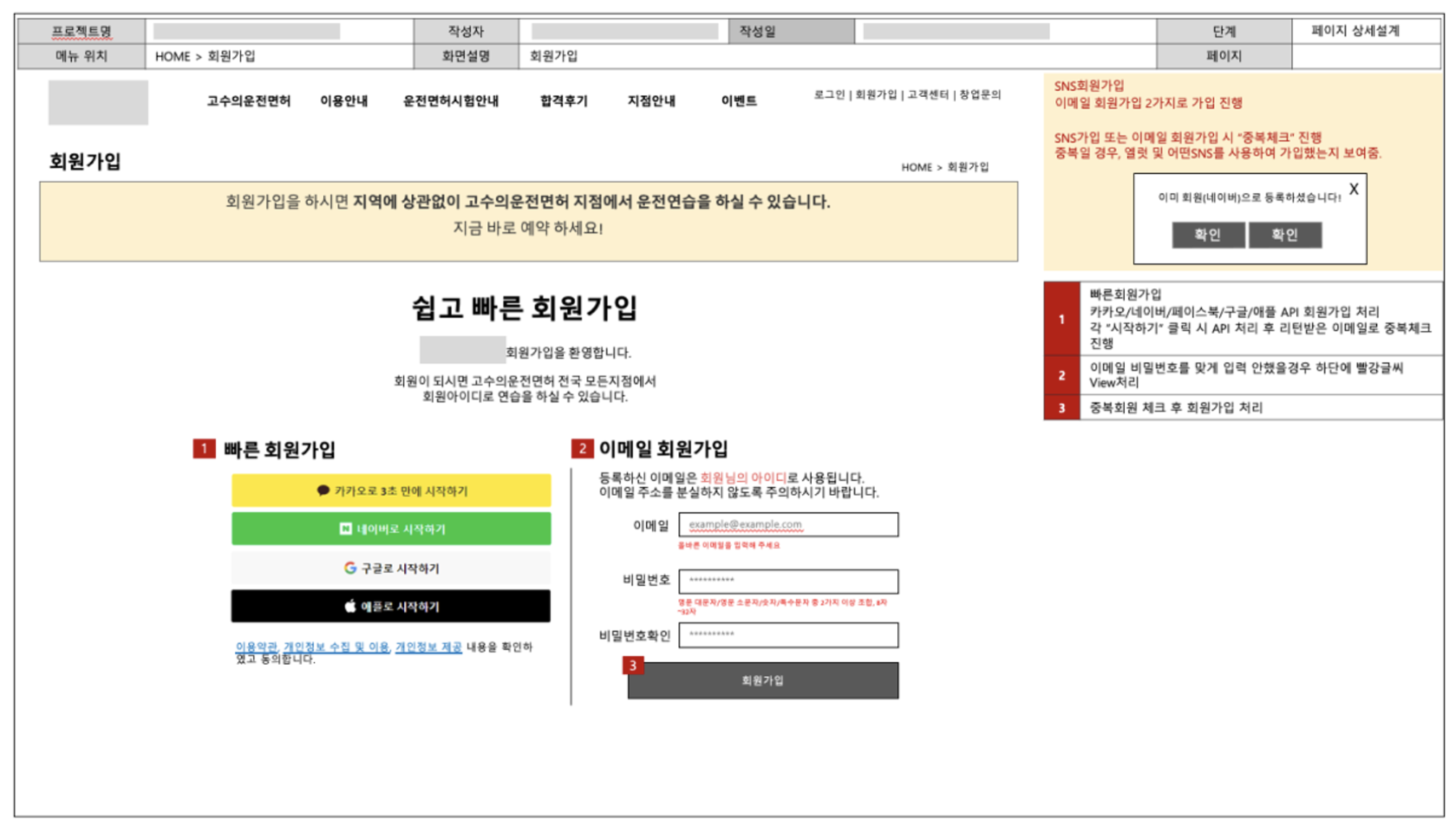
기본적인 프론트 화면설계의 형태 입니다. 여기에 와이어프레임을 작성하고 화면설명(Description) 기재하여 디자이너와 개발자에게 이해가 되는 형태로 설명을 하여야 합니다.
상단 개요 영역
상단개요는 스토리보드에서 프로젝트, 작성일자, 작성자, 단계, 페이지, 메뉴위치, 화면설명개요 등으로 구성되어 한장만 조회하고 있어도 어느 부분의 화면인지를 알 수 있어야 하고 어느기능을 필요로 하는것인지 간단한 가이드를 화면설명개요에 기재 해 줍니다.
드래프트 & Description 영역
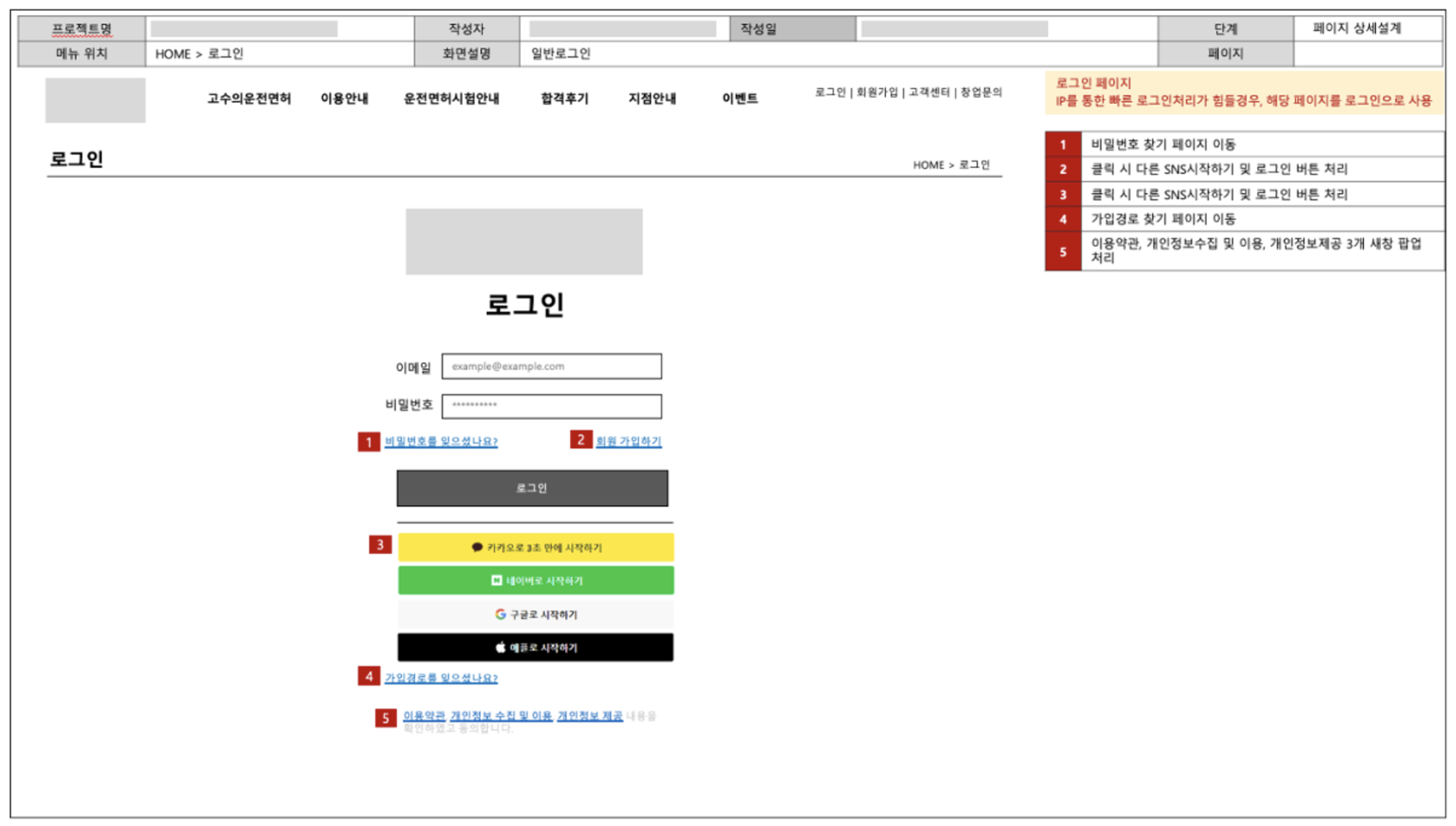
해당 페이지를 와이어 프레임 형태로 UI를 고려하여 작성합니다. 여기에 링크, 버튼, 입력값에 따른 가이드를 해 주어야 합니다. 또 기능이 필요한 페이지는 기능, 유효성 체크, 엘럿창도 기재해 줘야 합니다.
- 링크 - 링크가 되는 메뉴 또는 URL을 가이드 해줍니다. 또한 팝업인지, 새창인지, 새탭인지도 가이드 해 주면 좋습니다.
- 버튼 - 버튼클릭 시 일어날 액션에 대해서 설명을 해 줍니다. 예) 회원가입 버튼 클릭 시 필수 항목이 입력되지 않을 경우 엘럿 처리 “필수항목을 입력해 주세요”
- 입력 - 입력할 폼의 양식에 유효성체크 할 내용 또는 최대제한글자수 등을 설명 해 줍니다.
위 내용을 기준으로 여러 화면을 샘플을 아래와 같이 작성 할 수 있습니다.


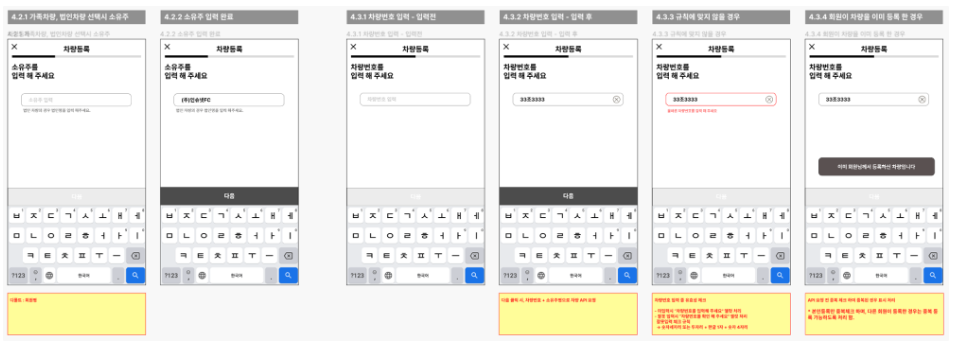
APP에서 화면설계는 사실 동일 합니다.
단, 흐름에 대한 관점상 비중이 더 큽니다.
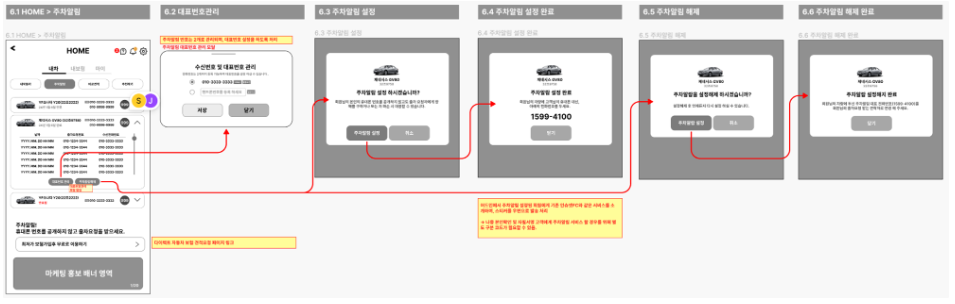
따라서 화면을 아래와 같이 흐름과 플로우에 맞추어 흐름이 예상될 수 있도록 설계를 합니다.

추가적으로 입력값이 있을 경우 입력 키보드레이업이나 엘럿 표시등을 아래와 같이 기재해 주면 더 자세한 스토리보드가 됩니다.
이부분은 프로토타이핑에서 입력하는 순간과 입력 후 버튼클릭 시 유효성 체크와 같은 부분을 시뮬레이션 할 수 있습니다.

이렇게 화면설계가 각 기능, 메뉴별로 설계되면, 페이지마다 플로우를 표시해 추가로 설계화면서 페이지마다 플로우를 넣어서 흐름의 정의를 명확하게 해 줍니다. .
이것은 나중에 "프로토타이핑"의 기초가 됩니다.

간단하게 스토리보드설계 해 보기를 정리 해 봤습니다.
이후에 더 자세하게 다뤄보도록 하겠습니다.
'앱.웹 기획 > 04. 상세화면 설계' 카테고리의 다른 글
| 기술과 디자인 완성도 높은 앱을 사용자가 이용하지 않게 되는 이유 (0) | 2023.12.18 |
|---|---|
| 프로토타이핑 (2) | 2023.12.16 |
| 와이어프레임과 스토리보드 (0) | 2023.12.15 |
| 드래프트 와이어프레임 화면설계 (0) | 2023.12.14 |
| 스토리보드 기초 (0) | 2023.12.12 |